When last we met we were about about halfway through the toolbar of the blogs. In today’s post we’re going to wrap up the toolbar so that we can get on with the rest of the myriad features of WordPress and the Commons.
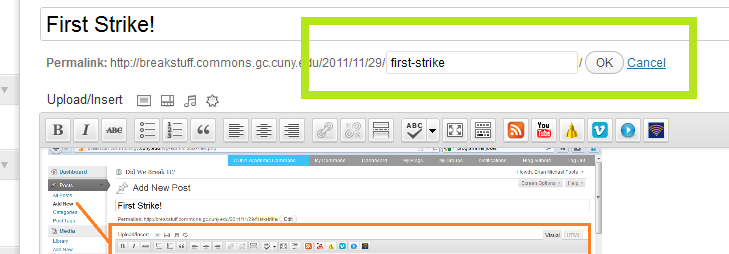
First things first – There have been some changes to the toolbar itself since the last post. Before the latest update to the Commons your toolbar looked like this:

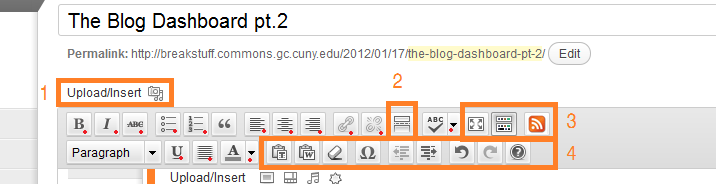
In a stunning act of complete transformation the whole toolbar was revamped for the latest update to the Commons so much of what we went over in the last post has changed. Here, I’ll show you what I mean:
This is good news for us as things have actually gotten much easier now. In my last post you had to sort through what kind of media you were going to upload to the blog. Now, if you look at #1 all of the uploading options have been neatly tucked into one button. On top of that many of the superfluous buttons on the toolbar like the YouTube button have been removed. On the new tool bar we’ve tried to keep things to the minimal amount of clutter to make blogging easier. You’ll notice I’ve marked a few things with red dots; these are tools you’re probably familiar with from other word processing platforms like MSWords, MSWorks, GoogleDocs, OpenOffice, etc. The “Link/Unlink” buttons were covered in pt.1 of the toolbar post. That leaves us with #2, #3 and #4 to go.
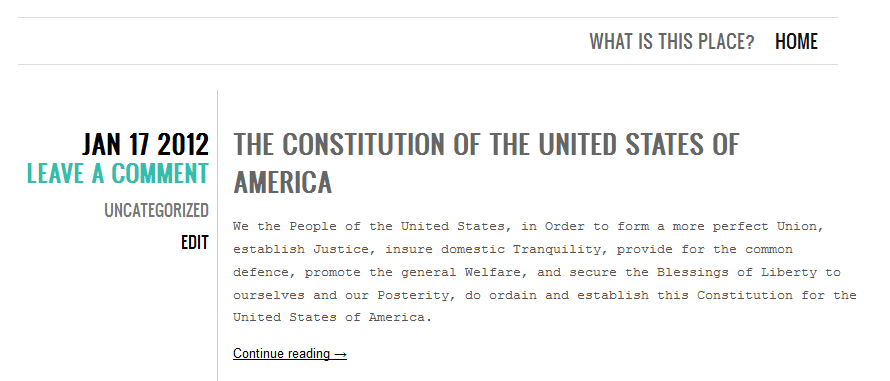
The button labeled #2 that looks like the back of a matchbook is used to insert a break in your post that will prompt readers to click a link to see the rest of an article. So let’s say you’re going to write a particularly long blog entry. You might not want all 60 lines of text to show up since that would push your prior entries further down the page. Even if you’re not so concerned with that you might want to insert a break just so you don’t scare readers off with a big wall of text all up front. Take a look at this example:
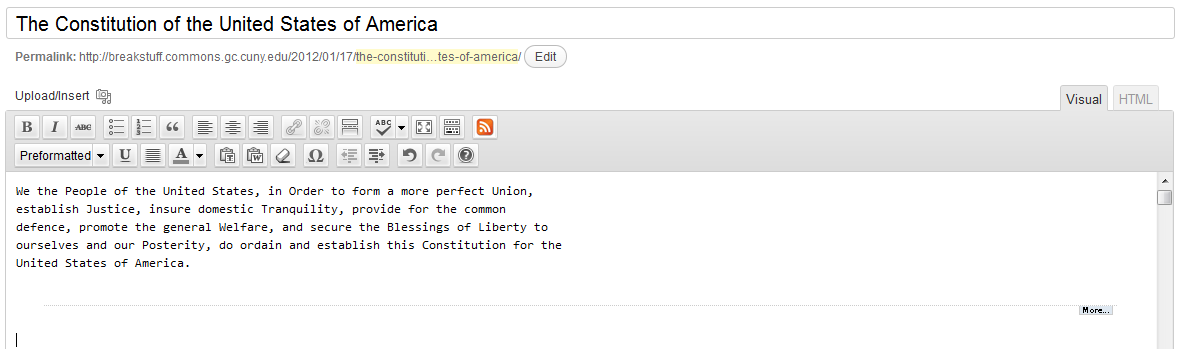
See that “Continue reading –>” tab? You get that by clicking the ‘Insert More Tag’ button. Inside your post it’ll look like this:
Now we’re off to #3. There are three buttons I’ve grouped together there. The first is the “Fullscreen Mode” button. This is pretty much the coolest thing to happen to WordPress since the Commons. Sometimes you just want to sit down and write without a lot of “noise” going on. The folks over at WordPress know there are a ton of buttons built around the blogging feature. They also know that a healthy slice of writers will use any tiny little distraction possible to give us an excuse to do something else. There are days where I’d rather clean my fridge with an old toothbrush then write and if I know that all I have to do is click through a maze of links to put off that writing, well, click click click. “Fullscreen Mode” whites out everything on your screen except the text. Go ahead, try it now. Once you start using it you’ll never blog another way.
The second button of the series is the “Show/Hide Kitchen Sink.” What I’m calling the toolbar here is affectionately known as the kitchen sink. Because, you know, doesn’t everyone’s kitchen sink have 16 buttons? If you click this tab you’ll lose the bottom half of the toolbar until you click it again to get it back. “But wait…” you might say, “what’s the point in that if you have the Fullscreen mode?” I have no idea. The Kitchen Sink button is kind of a vestigial remain in that sense, though I’m curious to hear from folks who use it and love it.
Next up in the set is your “Insert RSS feed” button. If you push it you’ll get this screen:
Now you’re prompted to enter a feed URL. If you don’t use RSS feeds to keep up with your favorite sites then you’re going to want to read up a bit on RSS. Wikipedia has a pretty lengthy and sometimes technical overview of them. There’s also this smaller and more concise overview. In any event, let’s say you want your blog to feed info in from another site. RSS will do that. I clicked the button and used the RSS feed URL from Prof Hacker and now you can see two articles from Prof Hacker below:
[cetsEmbedRSS id=’http://chronicle.com/blogs/profhacker/feed’ itemcount=’2′ itemauthor=’1′ itemcontent=’1′]
The final section, what I’ve highlighted as #3, is the last little bit of the toolbar. The first three buttons are “Paste from Plain Text”, “Paste from Word” and “Remove Formatting” buttons. These are the more esoteric buttons in the visual editor. Basically – WordPress doesn’t always play nice with copy and pasted text from other formats like MSWord. It can do weird things to the font, or the size, or the layout. These buttons allow you to either strip down your copied text with the “Plain Text” button or attempt to keep the structure of your text with the “Word” button. If you copy and paste text from Word or elsewhere into the visual editor (essentially the screen you type into when you blog) and the visual editor mangles it you can highlight that portion of text and click the “Remove Formatting” button to take out the automatic overrides. I tried to copy and paste some things over from Word to intentionally mess up the formatting but WordPress was able to handle it so you may not need to use these buttons.
Next up is the “Symbol” button with the omega on it. There was a time when if you wanted to add an umlaut to a word you had to hunt down the alt+ code for it or copy and paste it from Word. There might have been an easier way but that’s how I always did it. Then the blogs made it easy by building a button for it. It takes the sting out of having to mention Søren Kierkegaard.
All we have left is a few hold overs from other word processors. You have your “Outdent” and “Indent” buttons that’ll allow you to highlight a block of text and then outdent/indent it. Next up is the “Undo” and “Redo” buttons. If you highlight a bit of text and then accidentally delete it click “Undo” to get it back. If on second though it turns out you really didn’t need that paragraph – hit “Redo” to get rid of it again.
Last but not least is “Help.” There at the end of it all is a tiny little question mark patiently waiting to answer any questions you might have. So why write a blog dedicated to help when there was a button there waiting the whole time? Go on, click it…
Exactly.
Alright, from the looks of things we’ve got a post coming up from Sarah Morgano. Scott Voth will probably jump in soon with some help on the Wiki as well. Next time I check in we’ll tackle some of these features on the blog sidebar. Be sure to leave messages in the comments if something I mentioned here doesn’t square with what you’ve got.